制作FTL模板
假设视觉稿是这个样子:

这是视觉稿的一个小部分,点击学校图片可以跳转,其他只是展示性的内容,这部分很适合做一个ftl片段,在主页面include即可。
有两种思路做这个ftl片段:
静态布局
所有元素都采用静态方式,意味着后面的5个学校是分别做出来的,做5个图片。2.动态布局
学校图片部分可以采用函数实现,基于FTL的list函数循环即可,里面的循环体只需要做一张图片即可。
我们这里采用动态布局方式。
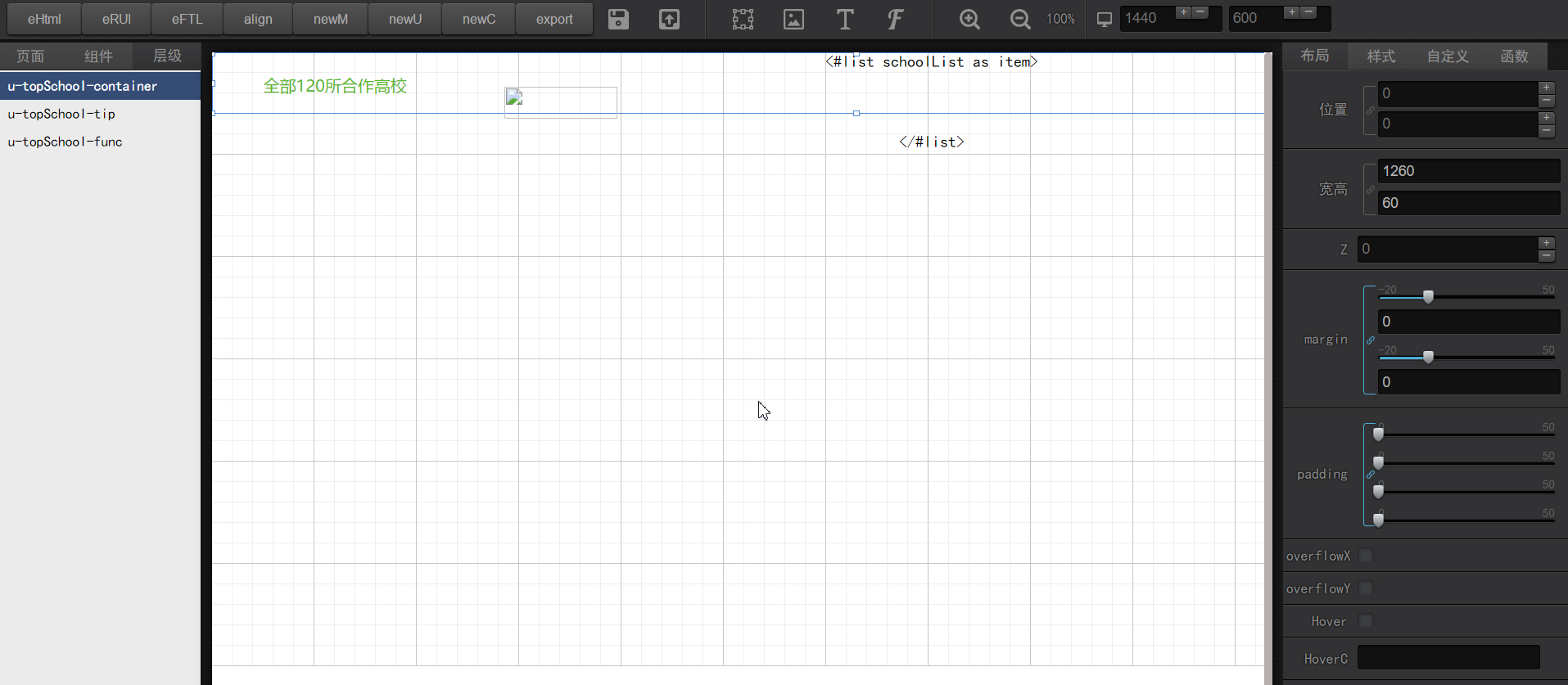
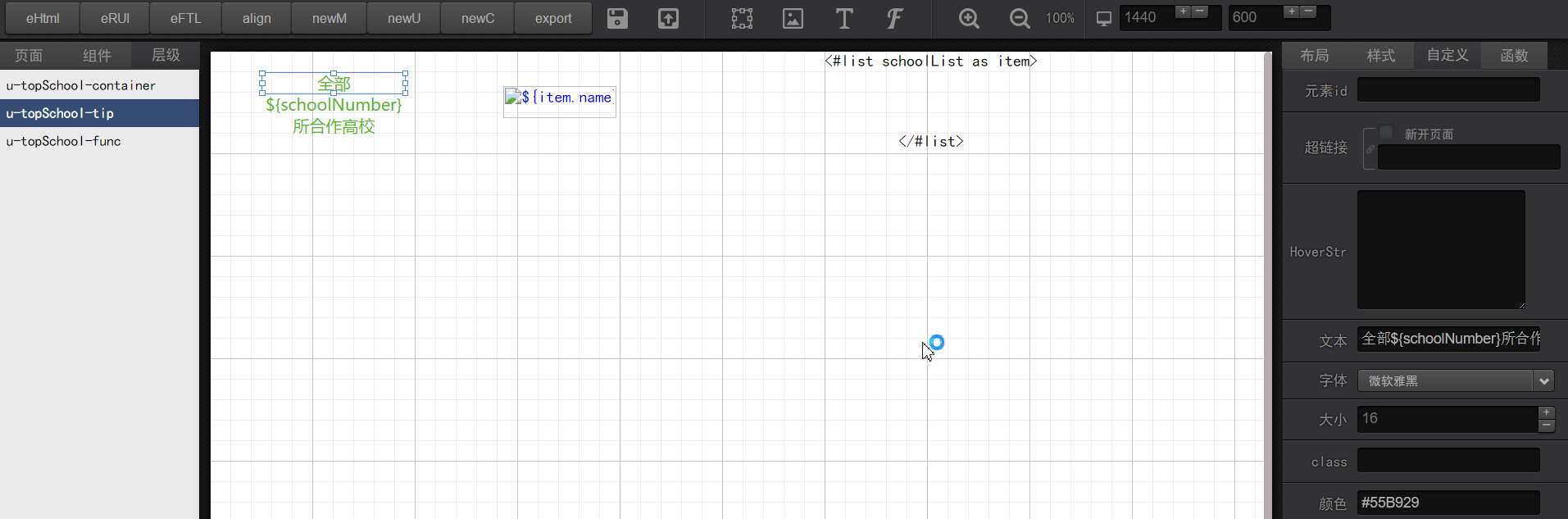
step1: 根据视觉稿,做出整体布局,如下图所示:(可以直接点击顶部newU创建UI,然后点保存即可)

u-topSchool-container:最外围父元素,作为一个容器包含其他元素
u-topSchool-tip: 文字提示部分,先写成文本,后面将变量直接用表达式替换
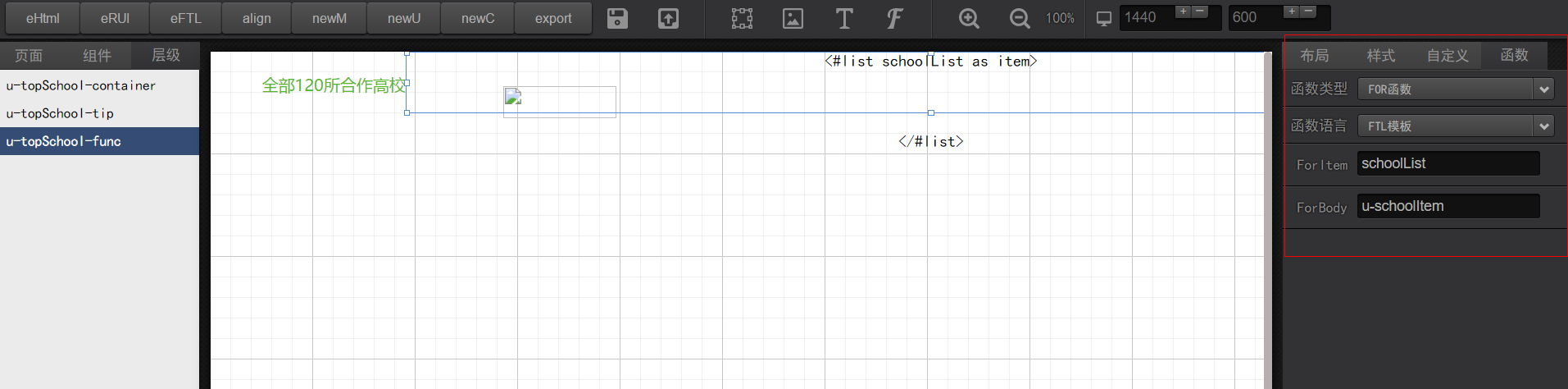
u-topSchool-func: 是函数,详细属性如下:(点击导航栏的f图标创建函数)

我们选择函数类型为For函数,函数语言为ftl模板,forItem是函数循环的变量,forBody是函数循环体。
forBody:可以直接填写HTML代码,也可以填写当前组件列表中的组件名称,系统会自动识别。我们这里u-schoolItem是子组件。下面我们来制作u-schoolItem子组件。
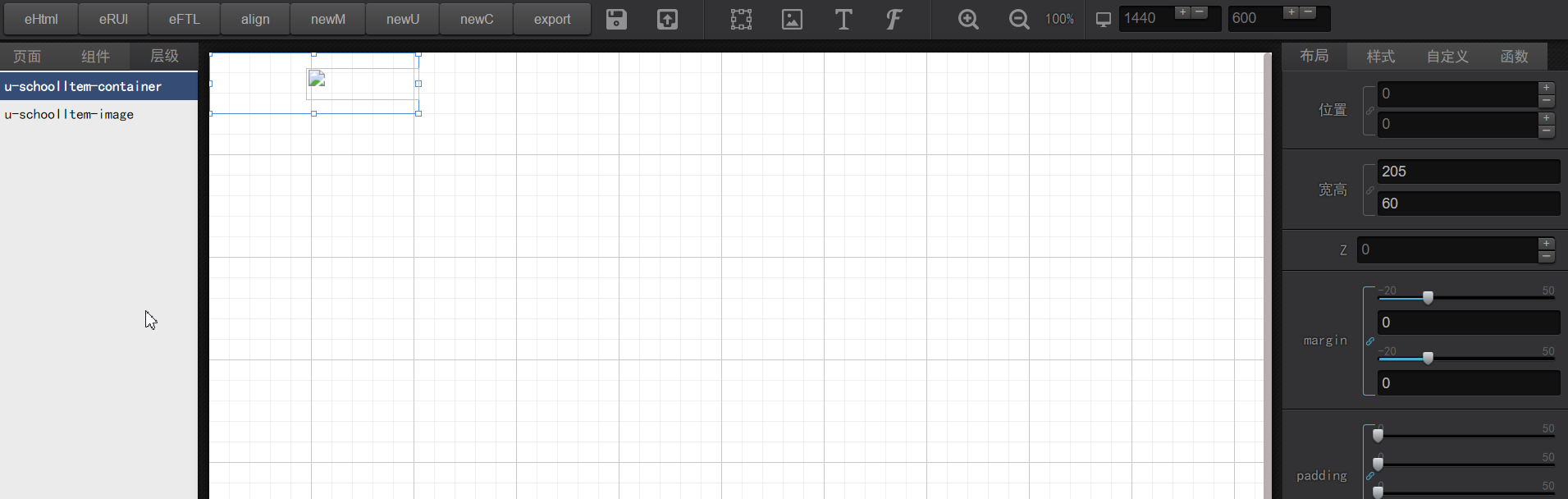
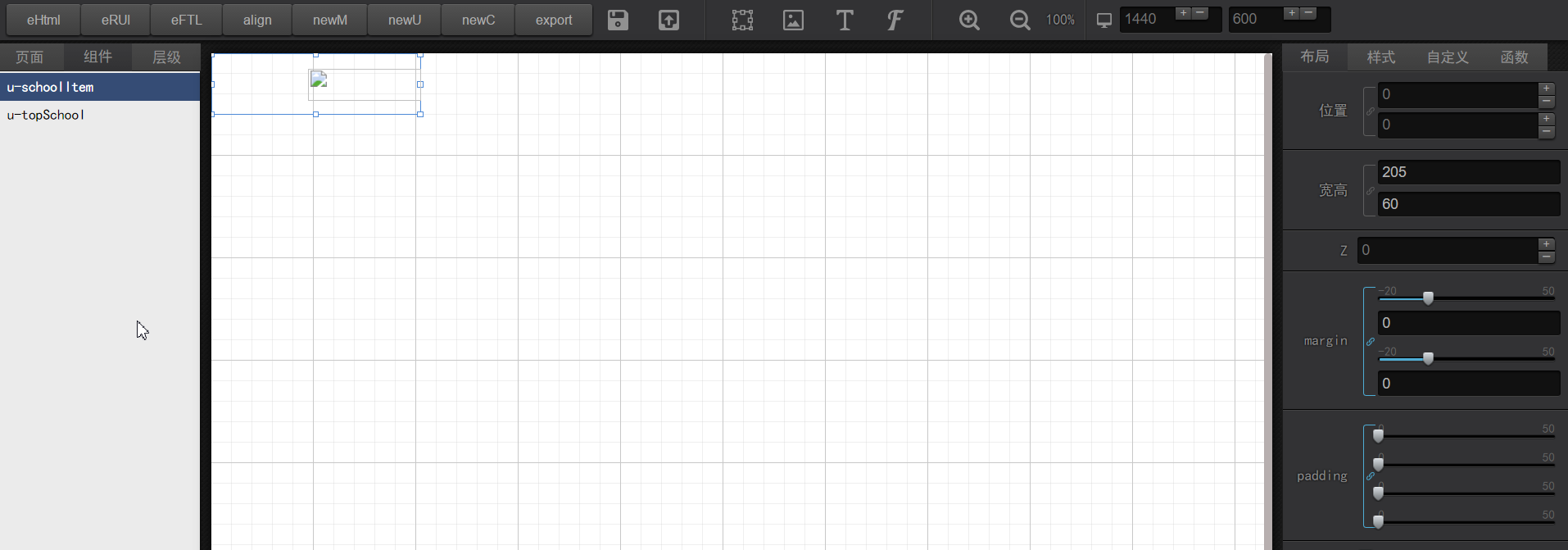
step2: 点击newU新建组件,并修改名称为u-schoolItem-container, 点击保存,系统会自动保存。

保存后如下图:(u-topSchool使我们第一步做的组件,u-schoolItem是刚保存的组件)

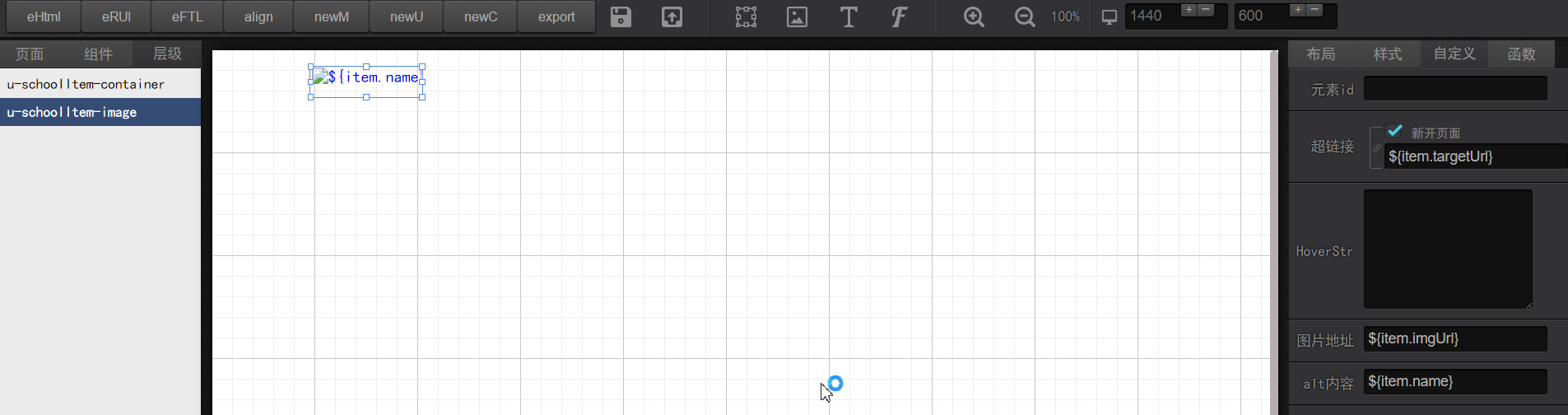
u-schoolItem组件很简单, 我们只需要放置一个图片,填写主要信息如下图:

注意我们默认循环体中的变量名称为item,所以我这里都用的item变量。
点击保存后,我们切回到u-topSchool-container组件。已经默认渲染出来了循环组件。修改学校个数为ftl变量。

step3: 在u-topSchool组件页面点击export按钮,会保存当前组件模型为u-topSchool.cmp文件,下次要编辑的时候直接打开该文件即可。
step4: 点击eFTL导出ftl模板文件和对应的scss文件(这里是已经处理好的css文件,只是为了方便import所以保存成scss格式)
生成ftl代码如下(格式化后)

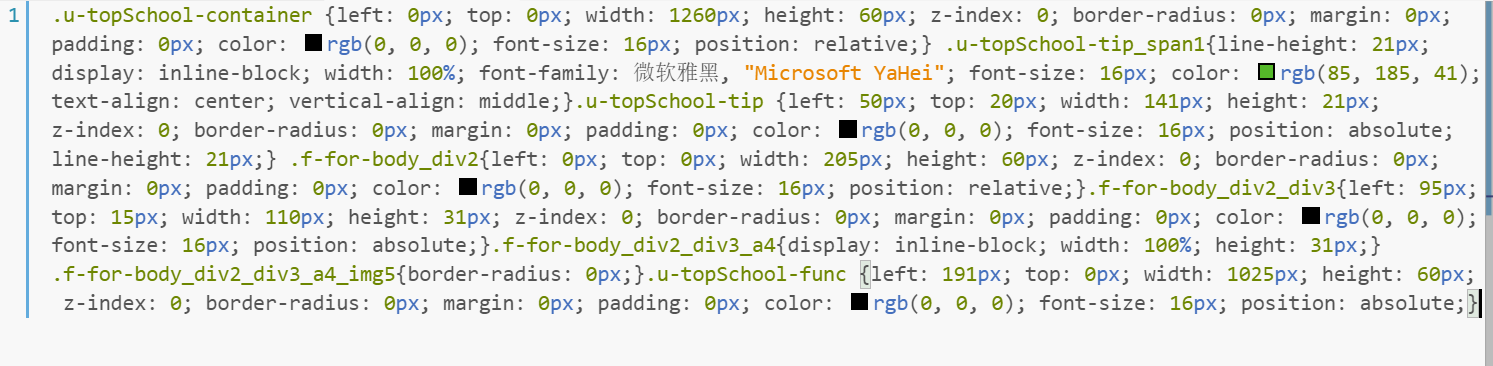
生成scss代码如下:

附cmp文件如下:(可以直接导入试一下)